En un entorno digital cada vez más competitivo, la velocidad de carga de una página web y la experiencia de usuario son factores críticos para el éxito de cualquier sitio. Google desde el 12 de marzo de 2024 ha actualizado sus Core Web Vitals con la nueva métrica que permiten evaluar y mejorar el rendimiento web con este enfoque sustituyendo el FID por el INP.
La importancia de la velocidad y la interactividad nunca ha sido tan determinante en la percepción de calidad que reciben los usuarios al navegar. A continuación vamos a ver toda la información y como optimizar esta nueva métrica en una web.
¿Qué es el INP?
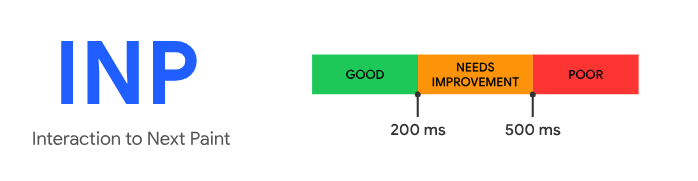
El INP (Interaction to Next Paint) es la métrica que reporta el tiempo de respuesta que tarda en responder ante una interacción del usuario en la página. Su valor corresponde al tiempo de la interacción que más ha tardado en responder de todas las interacciones que realiza un usuario en la página.

Se considera un buen INP optimizado si responde menos de 200ms, más adelante veremos como optimizar si una web no tuviera esta métrica por debajo del rango optimo.
¿Cuál es la diferencia entre INP y FID?
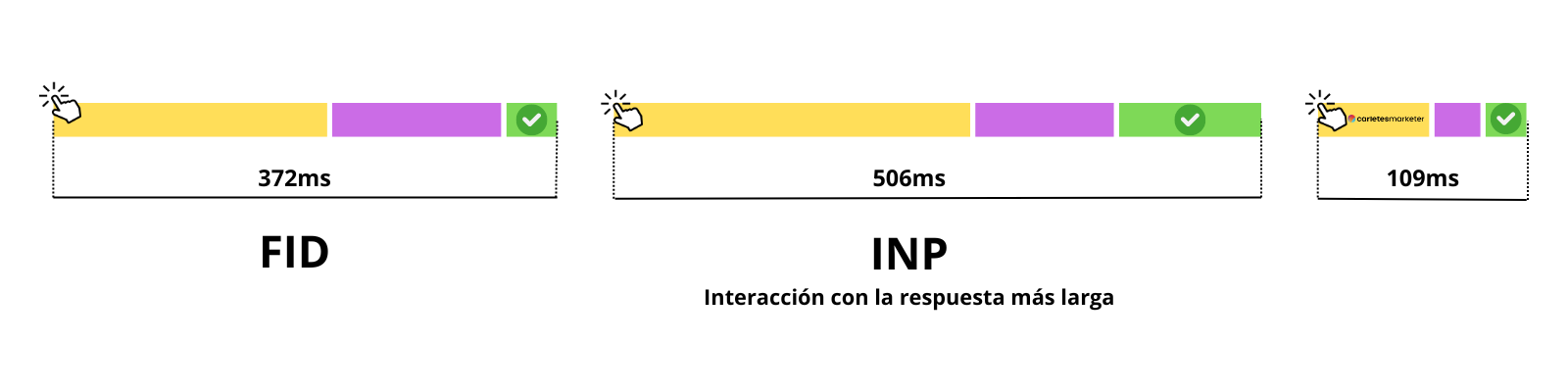
El FID solo medía el tiempo de respuesta de la primera interacción de la página que hacia el usuario mientras que el INP es una mejora teniendo en cuenta todas las interacciones que un usuario realiza en una página para posteriormente tomar como medida la que más ha tardado en responder.

Como vemos en la imagen, el FID te recogía solo el primer clic y el INP nos indicaría la latencia del segundo porque recoge ambos. Podemos decir que esta métrica actualizada en las Core Web Vitals:
- Es más precisa
- Su evaluación es continua y más representativa
- Mide la respuesta visual de la página
- Recoge mejor la información según la experiencia del usuario en la página
Observamos que todas los actualizaciones que se están realizando por parte de Google siempre están enfocadas en mejorar la experiencia del usuario, incluso en la velocidad de carga de la página.
Como experto en SEO que eres tu mente siempre tiene que estar enfocada en esta línea de pensar en el usuario y a la hora de optimizar una web no solo debes ver la tiempo de respuesta de la interacción máxima de una página. Hay que ver y optimizar el recorrido que hace un usuario dentro de la web.
Por ejemplo si la web es un ecommerce debemos optimizar todos los pasos hasta finalizar la compra, no solamente la página de categoría o producto sino también carrito y checkout por si hubiera un tiempo de carga elevado.
Pero ¿Qué se entiende por interacción?
En el INP, solo se observan estos 3 tipos de interacción:
- Hacer clic con un mouse
- Presionar un dispositivo con pantalla táctil. Por ejemplo hacer clic en un móvil.
- Presionar una tecla en un teclado físico o en pantalla
Punto clave: El desplazamiento del cursor y el desplazamiento no influyen en el INP. Sin embargo, si el desplazamiento con teclado que implica pulsar una tecla puede activar otros eventos que el INP si mide. El desplazamiento resultante no se tiene en cuenta en el cálculo del INP pero si el tiempo de respuesta desde que haces clic hasta que se produce la interacción.
Qué no se considera interacción que no mide el INP:
- Hacer zoom con los dedos en un móvil
- Desplazar la página en mobile o desktop
¿Cómo se detecta en PageSpeed Insight?
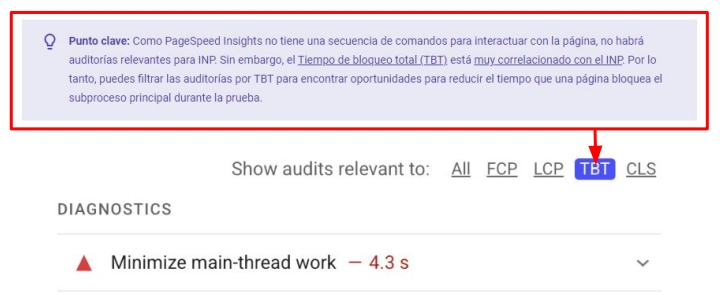
Actualmente en PageSpeedInsight, la herramienta oficial de Google para medir la velocidad de carga, no audita directamente sobre esta métrica pero si nos aconseja que nos fijemos en el TBT (Tiempo de Bloqueo Total) que si está muy correlacionada.

El TBT nos indica si algo produce algún bloqueo que no permite cargar rápidamente la interacción con el usuario. Te adelanto que si no tenemos bien optimizado el JavaScript o CSS que bloque el tiempo de respuesta de la interacción el INP estará optimizado siempre, es muy común cuando un usuario realiza una acción la interacción se pone en espera porque tiene que cargar y renderizar antes un JavaScript para posteriormente realizar la interacción
Para mejorar el tiempo de bloqueo total que se produce en una web debes:
- Reducir el impacto de herramientas de terceros
- Reducir el tiempo de ejecución del JavaScript
- Minimizar el hilo de trabajo
- Mantén el menor nº posible de peticiones y que pesen lo menos posible
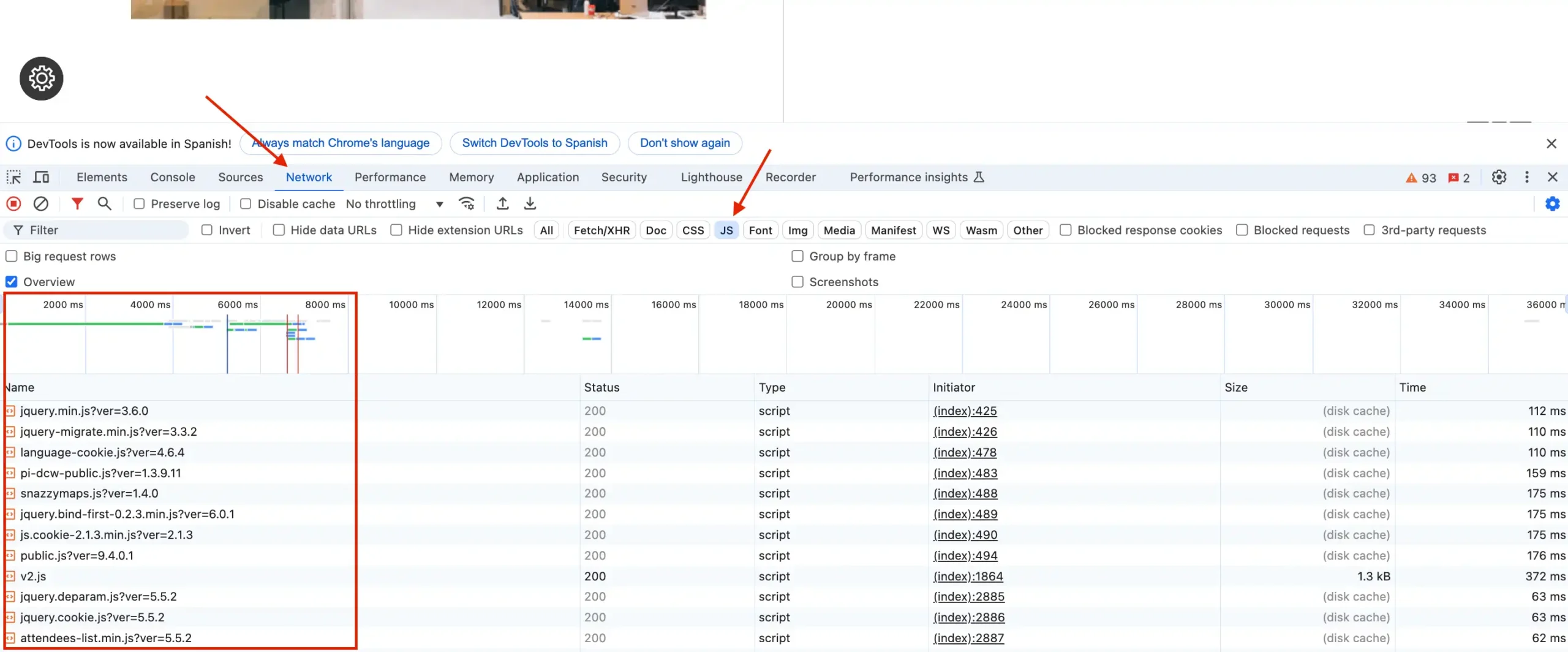
Para comprobar los recursos JavaScript o CSS debemos inspeccionar la página e ir a devtools y filtrar por el tipo de archivo que queremos comprobar. A continuación vamos a ver como actuar para optimizarlo.

Soluciones para mejorar el rendimiento INP
Eliminar los recursos JS que no sean necesarios
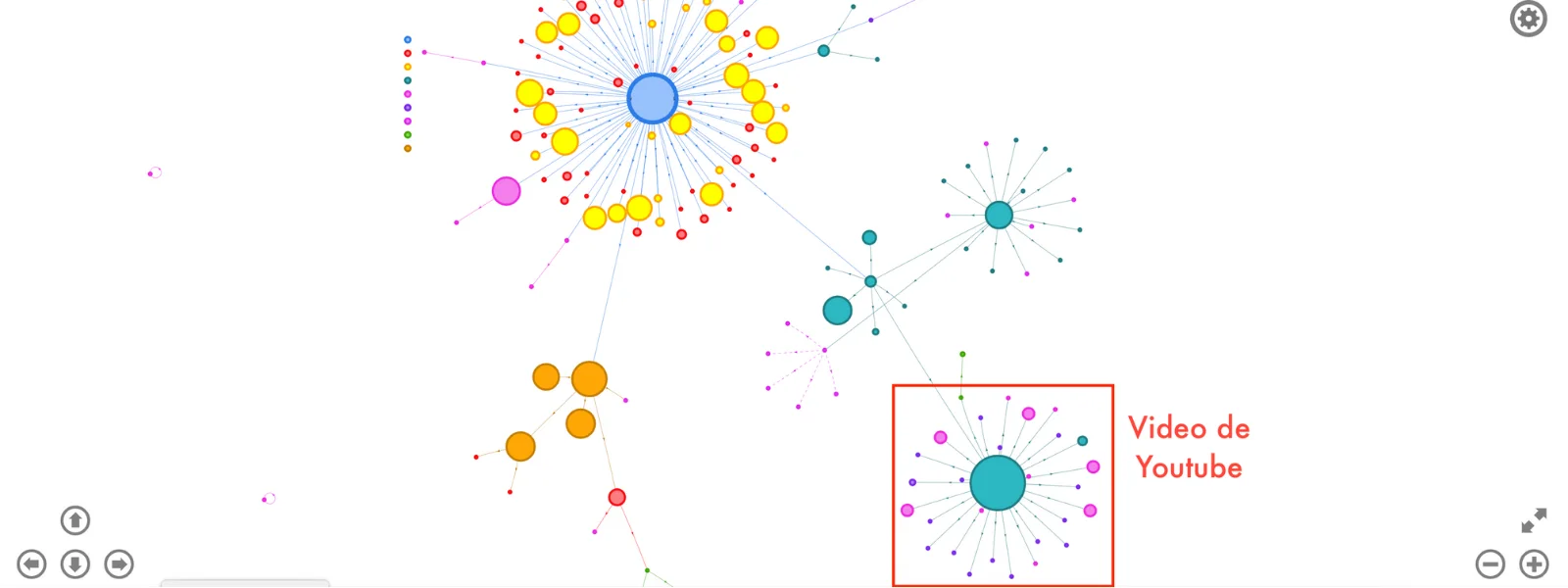
Puedes identificar los recursos JavaScript fácilmente con la herramienta HeroKuapp, te genera un mapa para comprobar que recursos son los más pesados para posterior comprobar qué ocurriría si se bloquearán.

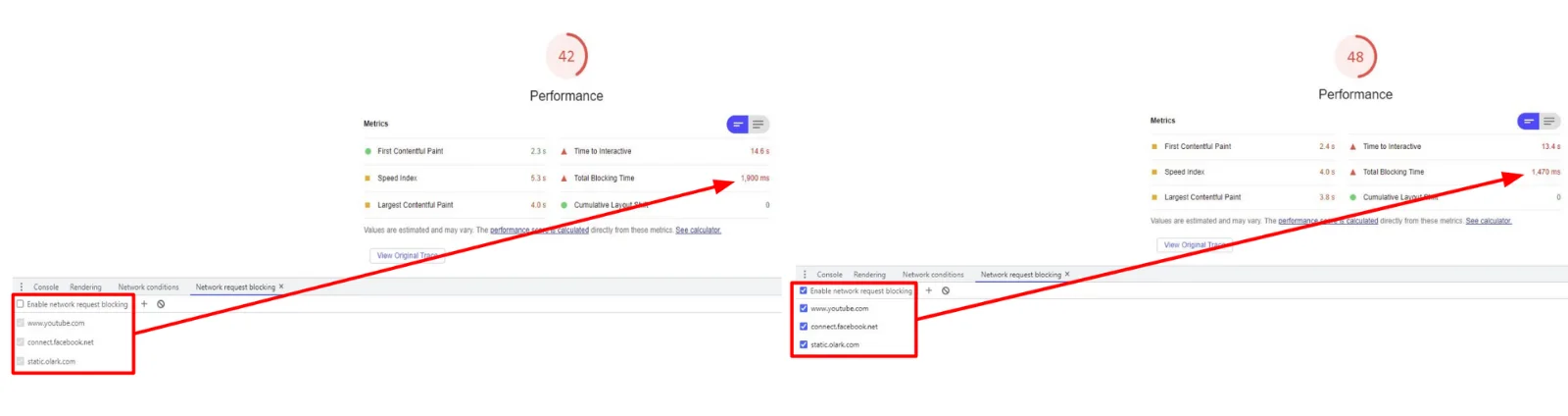
Un #TIPSEO, vez tienes identificado los recursos que pueden ser prescindibles vamos a comprobar como mejoraría la velocidad de carga web. Para ello vamos hacer una prueba bloqueando uno o varios recursos sin salir de Devtools probando en lighthouse los resultados. Haz el siguiente paso a paso:


Para optimizar el JavaScript en una web y mejorar el INP debemos:
- Elimina los recursos innecesarios: Todo el código que sobra quitarlo
- Minifica: reduciendo los espacios y juntar el código para reducir el peso del archivo
- Comprime: comprimir el archivo para reducir el peso
- Asincroniza: controla la carga de los elementos para que se carguen cuando se necesitan
Evitar tareas largas
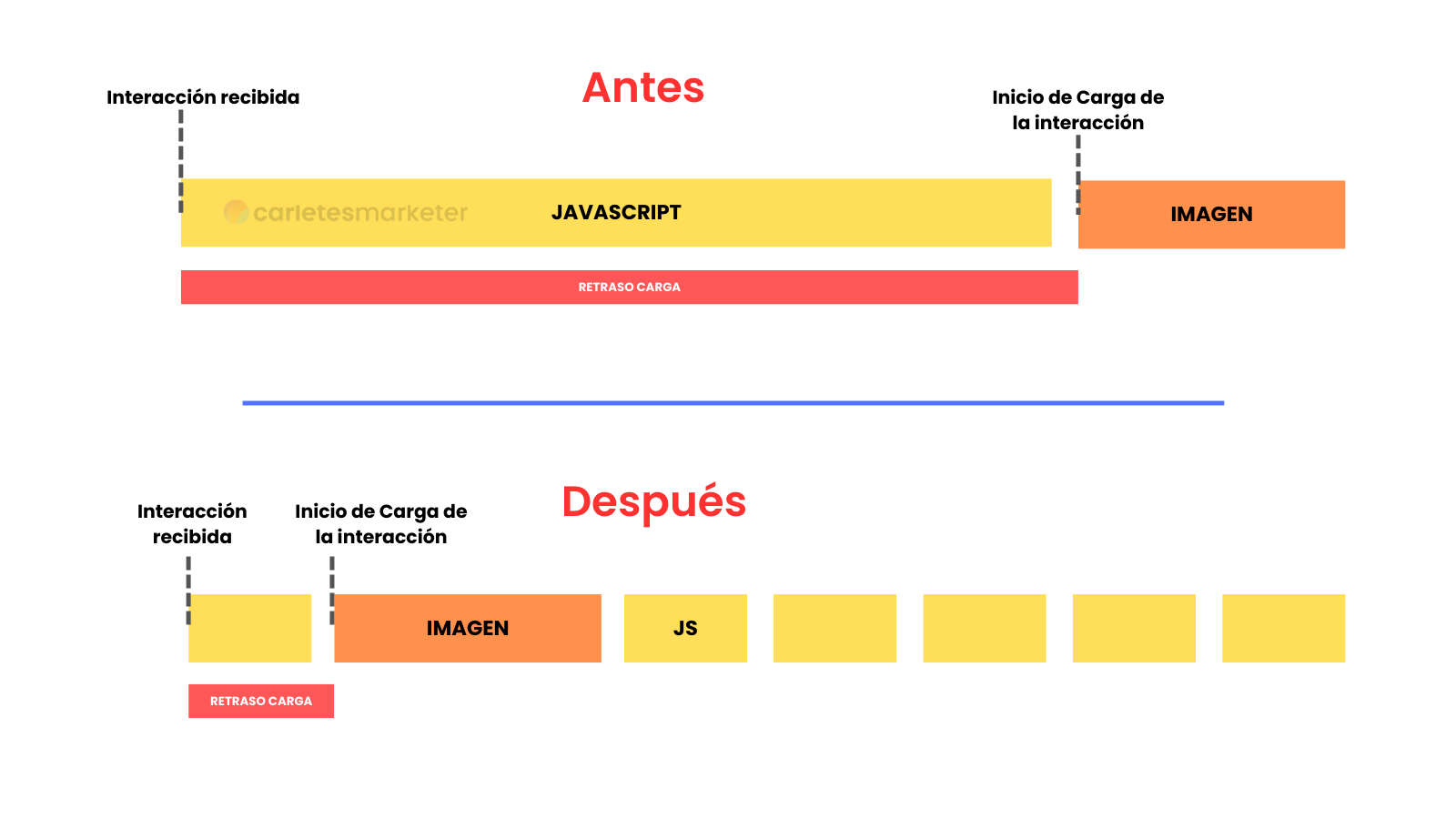
Una manera de mejorar este input es evitar tareas largas que producen ciertas tareas. No existe ningún plugin pero si trabajas con una web con IT puedes pedirle que una tarea larga intente partirla en partes más pequeñas.
Con esto conseguiremos que si hacemos clic no ponga en espera la interacción y la realice una vez termine de cargar la tarea sino que teniendo esa misma tarea en partes más pequeñas cuando realicemos una interacción está cargará antes y posteriormente continuará con las otras partes de la tarea.
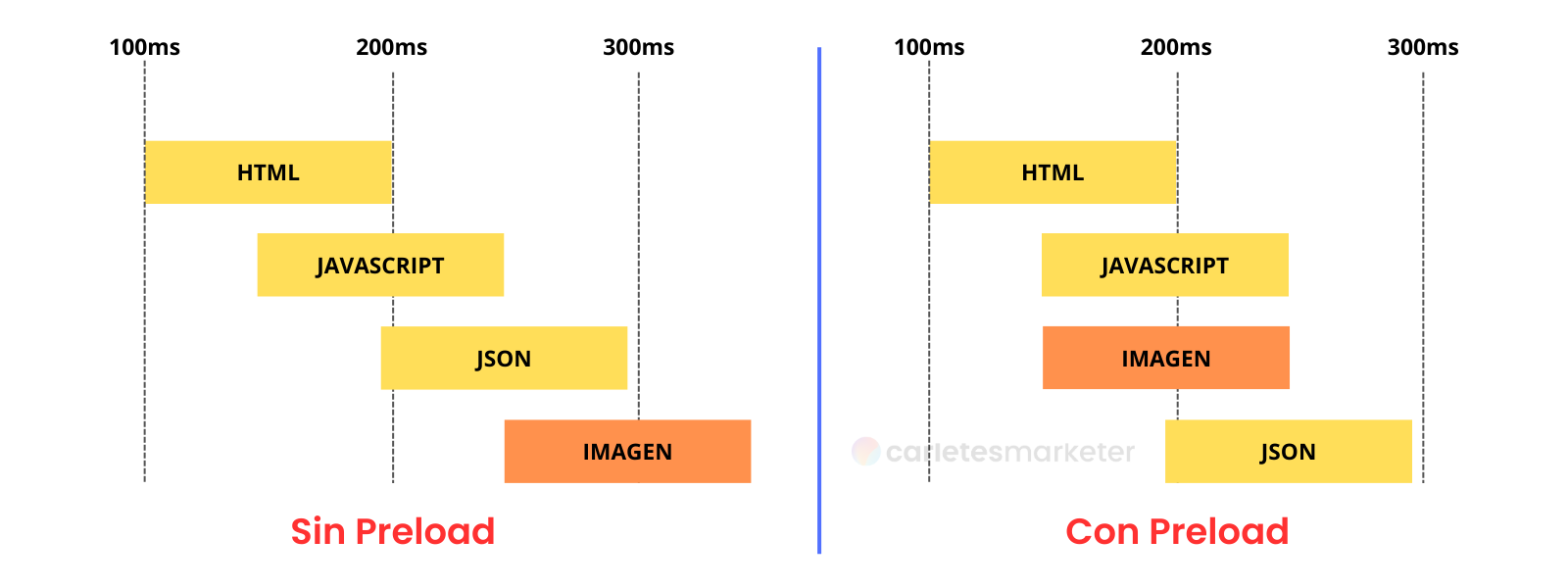
Preload
El Preload es un atributo HTML que permite a los navegadores que comiencen a cargar un recurso que queremos que cargue antes y así acelerar su velocidad de carga. Por ejemplo como vemos en la imagen se ha indicado rel=”preload” a al elemento IMG para que el tiempo de respuesta de la imagen se reduzca. Pero esto también lo podemos aplicar el JS que se necesita cargar al principio de la carga web y el resto cargarlo posteriormente.
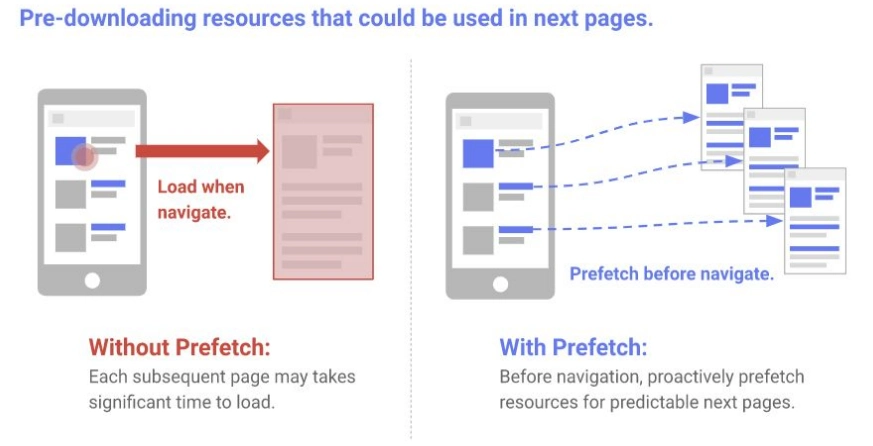
Prefetch
El Prefetch es un atributo HTML que permite reducir el tiempo de carga de dicho recurso en las siguientes páginas.
Con este atributo conseguiremos que cuando se haya cargado completamente la página en la que el usuario se encuentra continúe cargando los recursos indicados con rel=”prefetch” de las páginas enlazadas internamente que se encuentran. No deja que el navegador se quede “esperando en brazos cruzados”
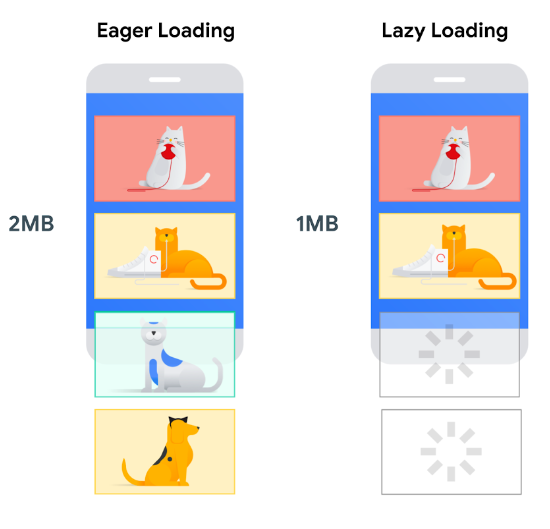
Lazy Load
El Lazy Loading es un atributo HTML (rel=”lazy load”)que retrasa la carga de los elementos del sitio web hasta que sean realmente requeridos por el comportamiento de visita del usuario.

El INP es una métrica crucial para optimizar la experiencia de usuario, ya que mide el tiempo de respuesta de todas las interacciones en una página, ofreciendo una visión más precisa que métricas anteriores como el FID. Ahora ya sabes implementar estas estrategias que no solo mejorará el INP, sino que garantizará una interacción más rápida y eficiente para los usuarios, aumentando la satisfacción y el rendimiento de la página web.